nuxt.js部署vue应用到服务端过程
Sonder
2021-04-14
3247字
8分钟
浏览 (4.6k)
由于seo的需要,最近将项目移植道nuxt.js下采用ssr渲染
移植完成后,一路顺畅,但是到了要部署到服务器端上时候,还是个头疼的问题,但最终还是顺利完成。
现在记录一下部署中的过程。
注:部署时候过程中,参考了下:https://segmentfault.com/a/1190000012774650
搭建nginx+node+npm+pm2环境
我们的nginx版本是 1.12
node版本是v8.11.1
npm版本是5.6.0
pm2版本是2.10.2
具体环境安装,网上都有教程,就不在叙述,直接进入正文。
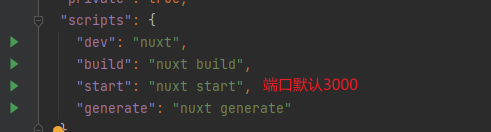
一:配置nginx代理监听3000端口,package打包时端口3000
在nuxt.js的项目下package.json里设置

在nginx的 vhost里新建一个主机绑定
server {
#listen 80;
server_name liuhai.work www.liuhai.work;
# 配置https
listen 443 ssl;
ssl_certificate /usr/local/nginx/conf/cert/liuhai_work/www.liuhai.work.pem; # pem文件的路径
ssl_certificate_key /usr/local/nginx/conf/cert/liuhai_work/www.liuhai.work.key; # key文件的路径
ssl_session_timeout 5m;
ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:ECDHE:ECDH:AES:HIGH:!NULL:!aNULL:!MD5:!ADH:!RC4;
ssl_protocols TLSv1 TLSv1.1 TLSv1.2;
ssl_prefer_server_ciphers on;
# 配置https结束
location / {
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "upgrade";
proxy_set_header Host $host;
proxy_set_header X-Nginx-Proxy true;
proxy_cache_bypass $http_upgrade;
proxy_pass http://127.0.0.1:3000; #反向代理
}
}
server {
listen 80;
server_name liuhai.work www.liuhai.work;
rewrite ^(.*) https://$host$1 permanent;
}二:项目在本地完成后,npm run build 打包应用
打包完成后,我们将
.nuxt
static
nuxt.config.js
ecosystem.config.js
package.json传到服务器空间里
ecosystem.config.js 代码:
module.exports = {
apps: [
{
name: 'blog-nuxt',
exec_mode: 'cluster',
instances: 'max',
script: './node_modules/nuxt/bin/nuxt.js',
instances: 2, // 应用启动实例个数, 仅在cluster模式有效 默认为fork;或者 max
max_memory_restart: '300M', // 最大内存限制数, 超出自动重启
error_file: './logs/app-err.log', // 错误日志文件
// out_file: './logs/app-out.log', // 正常日志文件
merge_logs: false, // 设置追加日志而不是新建日志
log_date_format: 'YYYY-MM-DD HH:mm:ss', // 指定日志文件的时间格式
min_uptime: '60s', // 应用运行少于时间被认为是异常启动
max_restarts: 30, // 最大异常重启次数, 即小于min_uptime运行时间重启次数;
autorestart: true, // 默认为true, 发生异常的情况下自动重启
// cron_restart: "", // 使用定时任务重新启动应用程序 crontab时间格式重启应用, 目前只支持cluster模式;
restart_delay: 60, // 异常重启情况下, 延时重启时间
env: {
NITRO_PORT: 3000,
NITRO_HOST: '127.0.0.1'
}
}
]
}运行npm install 安装package里的依赖
四:pm2开启进程守护
进入对应的应用目录,执行以下命令
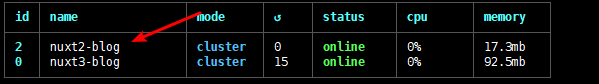
pm2 start ecosystem.config.js执行完pm2的启动命令后,我们用 pm2 list 查看一下进程列表,我截一下我个人服务器的pm2列表:

正确的步骤是:
npm install安装依赖pm2 start ecosystem.config.js运行nuxt- ecosystem.config.js 已经读到了 nuxt 的运行
五:直接关掉
关掉
pm2 stop nuxt2-blog重启
pm2 reload nuxt2-blog大功完成,今晚吃鸡去。
六、可能遇到的问题
1、重复绑定服务器名字了
# 重复绑定服务器名字了
nginx: [warn] conflicting server name "localhost" on 0.0.0.0:80, ignored2、打包建议
如果没有安装什么东西,只需要传 .nuxt 文件就可以了。然后重启项目
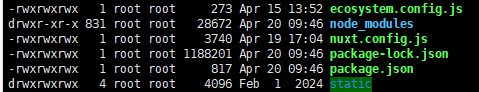
pm2 reload nuxt2-blog3、项目运行起来的完整目录

4、你的node和npm版本一定要跟win上开发的版本一致,如果npm不一致:
// 填写你win上的npm版本
npm install npm@6.14.10 -g5、清除npm缓存
npm cache verify或者
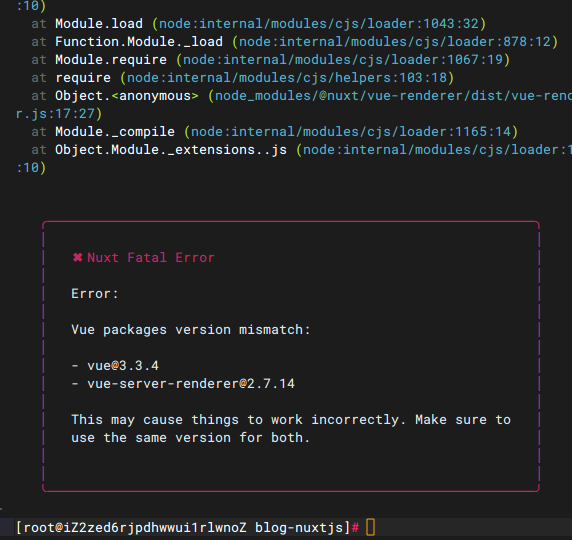
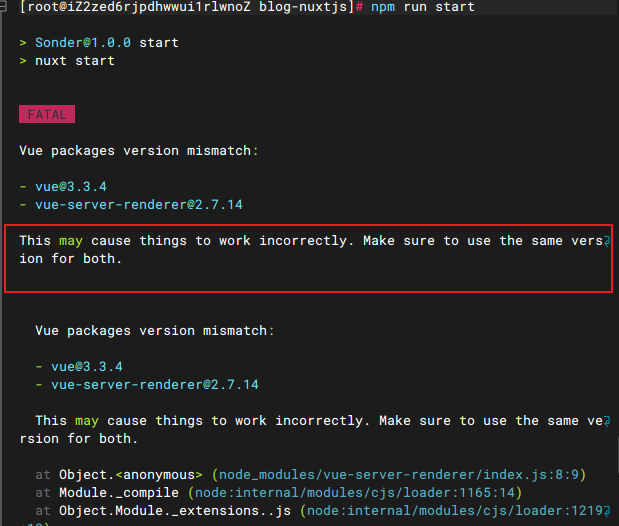
npm cache clean --force6、由于vue3的出现导致nuxt安装依赖错误,如果你是nuxt2的项目,必须安装vue2



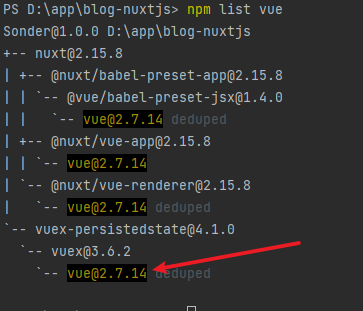
npm list vuenpm install vue@2.7.14 --save