vue项目开启https访问
Sonder
2023-03-16
2345字
6分钟
浏览 (2.5k)
下载phpstudy小皮面板,快速生成SSL证书
1、选择网站
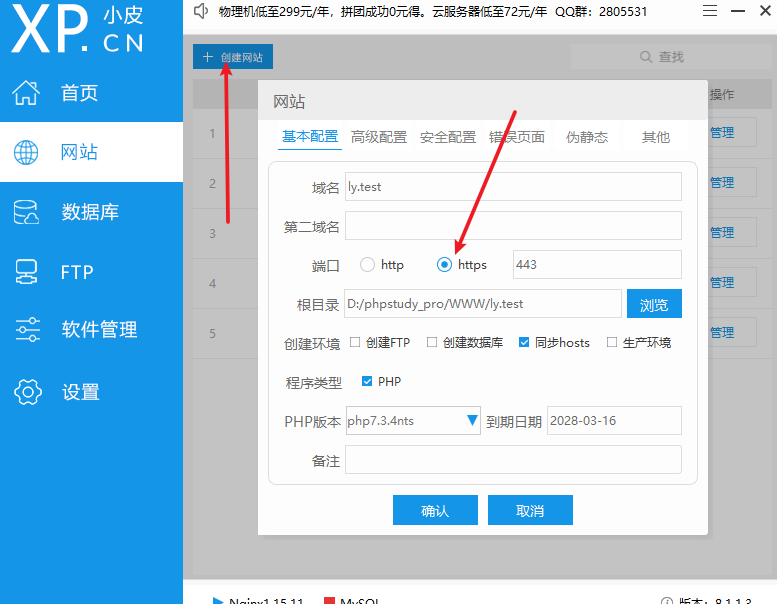
2、创建网站

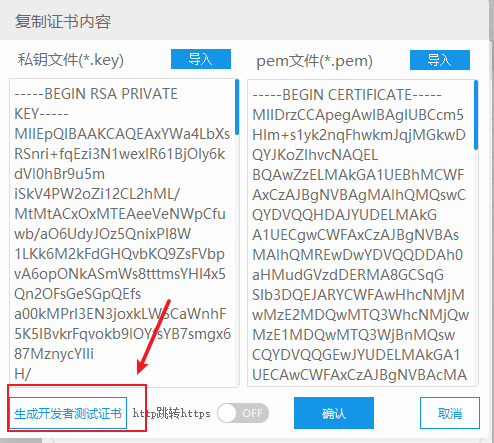
3、弹窗后输入域名、根目录(随便选一个目录,因为后面改 nginx.conf 不需要的)后,再选择https,点击左下角生成开发者测试证书

4、填完后,保存。然后关闭小皮面板,提示保留服务就全部关闭

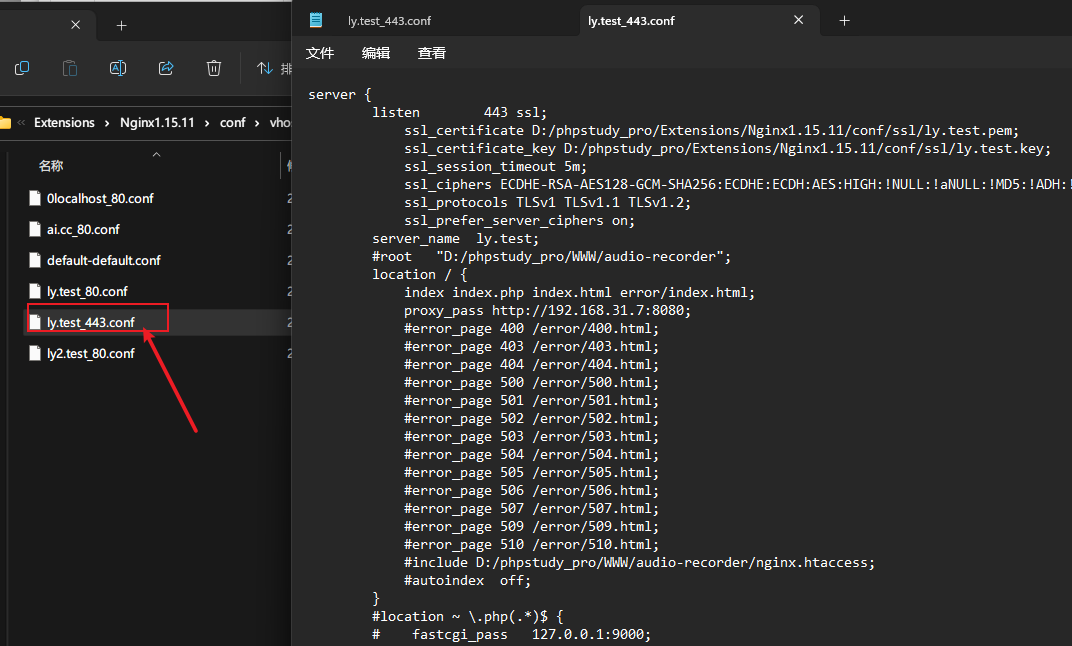
找到 conf 文件修改代理地址
你的小皮安装配置路径:D:\phpstudy_pro\Extensions\Nginx1.15.11\conf\vhosts
找到你刚刚改好的域名进行修改

conf修改内容如下:
- 主要是添加了这个:vue项目
proxy_pass http://192.168.31.7:8080; - 然后把
location ~和error_page下的全部注释掉
server {
listen 443 ssl;
ssl_certificate D:/phpstudy_pro/Extensions/Nginx1.15.11/conf/ssl/ly.test.pem;
ssl_certificate_key D:/phpstudy_pro/Extensions/Nginx1.15.11/conf/ssl/ly.test.key;
ssl_session_timeout 5m;
ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:ECDHE:ECDH:AES:HIGH:!NULL:!aNULL:!MD5:!ADH:!RC4;
ssl_protocols TLSv1 TLSv1.1 TLSv1.2;
ssl_prefer_server_ciphers on;
server_name ly.test;
#root "D:/phpstudy_pro/WWW/audio-recorder";
location / {
index index.php index.html error/index.html;
proxy_pass http://192.168.31.7:8080;
#error_page 400 /error/400.html;
#error_page 403 /error/403.html;
#error_page 404 /error/404.html;
#error_page 500 /error/500.html;
#error_page 501 /error/501.html;
#error_page 502 /error/502.html;
#error_page 503 /error/503.html;
#error_page 504 /error/504.html;
#error_page 505 /error/505.html;
#error_page 506 /error/506.html;
#error_page 507 /error/507.html;
#error_page 509 /error/509.html;
#error_page 510 /error/510.html;
#include D:/phpstudy_pro/WWW/audio-recorder/nginx.htaccess;
#autoindex off;
}
#location ~ \.php(.*)$ {
# fastcgi_pass 127.0.0.1:9000;
# fastcgi_index index.php;
# fastcgi_split_path_info ^((?U).+\.php)(/?.+)$;
# fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
# fastcgi_param PATH_INFO $fastcgi_path_info;
# fastcgi_param PATH_TRANSLATED $document_root$fastcgi_path_info;
# include fastcgi_params;
#}
#rewrite ^(.*)$ 192.168.31.7:8080$1 permanent;
}重启nignx
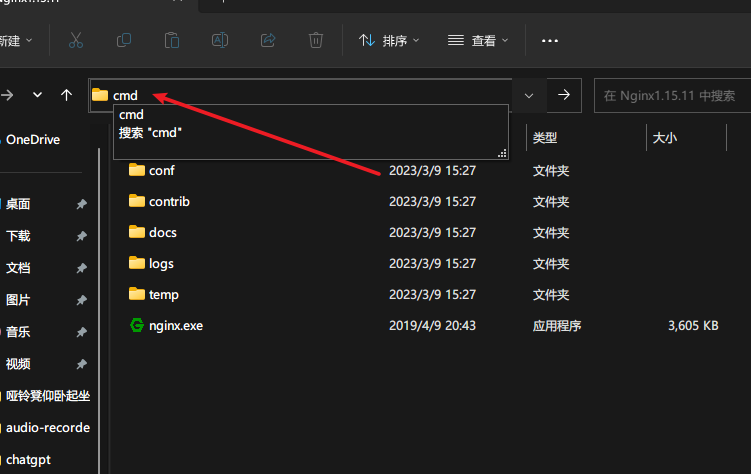
后退找到nginx安装路径:D:\phpstudy_pro\Extensions\Nginx1.15.11
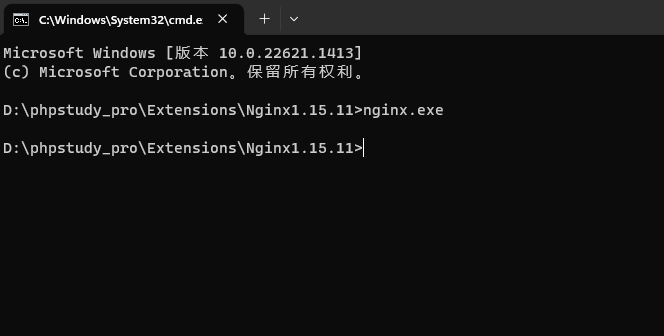
打开CMD

输入命令:nginx.exe,开启nginx

完成效果