
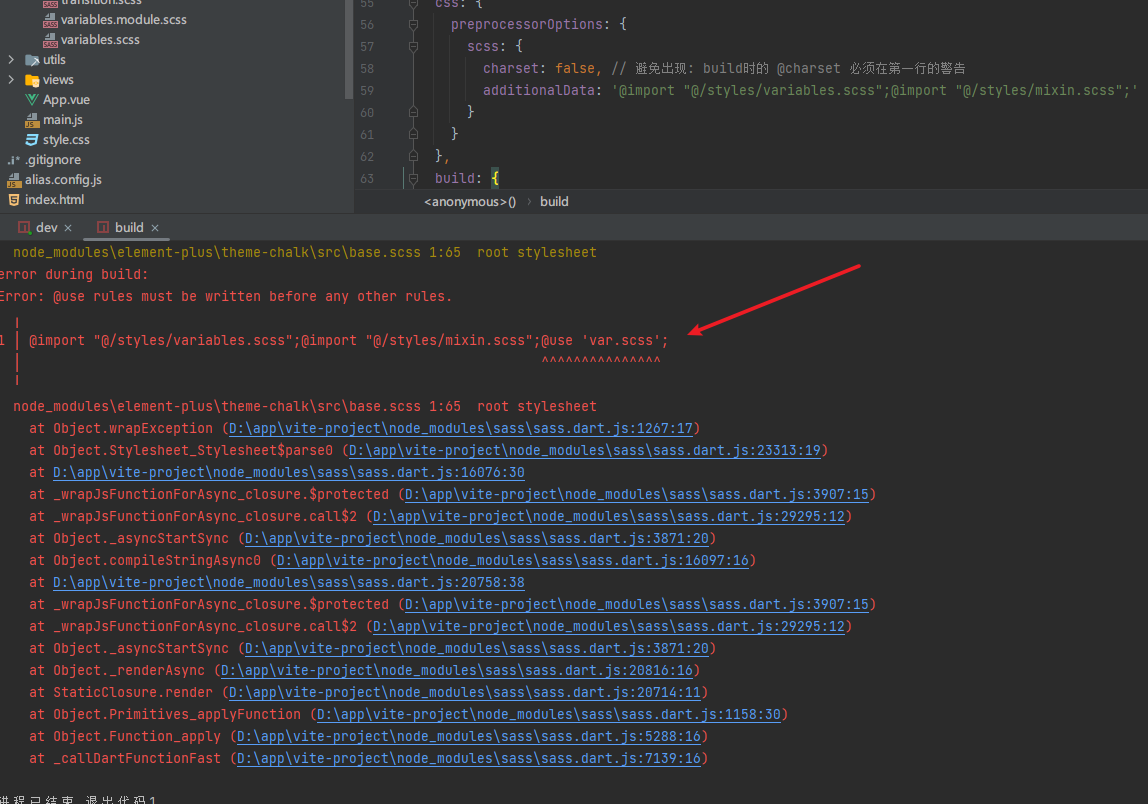
之前:
css: {
preprocessorOptions: {
scss: {
additionalData: '@import "@/styles/variables.scss";@import "@/styles/mixin.scss";'
}
}
},
之后:
css: {
preprocessorOptions: {
scss: {
charset: false, // 避免出现: build时的 @charset 必须在第一行的警告
additionalData: '@use "@/styles/variables.scss" as *;@use "@/styles/mixin.scss" as *;'
}
}
},
💬 COMMENT