v-wave
这可库可以通过自定义指令的形式,让目标点击节点具备波纹的效果,如下图
5个超好用的Vue3工具,最近项目中用得超多!
使用方式如下
npm i v-wave
import { createApp } from 'vue'
import VWave from 'v-wave'
import App from './App.vue'
const app = createApp(App)
app.use(VWave)
// 页面中使用
<button v-wave>Click here</button>
地址:https://github.com/justintaddei/v-wave
vue3-dnd
vue3-dnd 是用来做drag and drop的,也就是拖放,很多人多 Vue 的拖放库已经断代了,其实 Vue3 也有拖放库的,那就是 vue3-dnd

文档链接:https://www.vue3-dnd.com/example/sortable/simple.html

vue-hooks-plus
vue-hooks-plus 是一个 Vue3 Hooks 库,我看过这个库的源码,感觉学到了挺多东西,这个库的特点如下:
🏄🏼♂️ 易学易用
🔋 支持 SSR
🛸 丰富的 Hooks
🏟️ 覆盖大部分业务场景
🦾 首选 useRequest,强大的请求中间层
🎪 交互式 demo,身临其境
🎯 使用 TypeScript 构建,提供完整的类型定义文件
支持按需加载,减少打包体积
🤺 演练场,大有用武之地
🔐 测试完善,安全可靠

文档链接:https://inhiblabcore.github.io/docs/hooks/
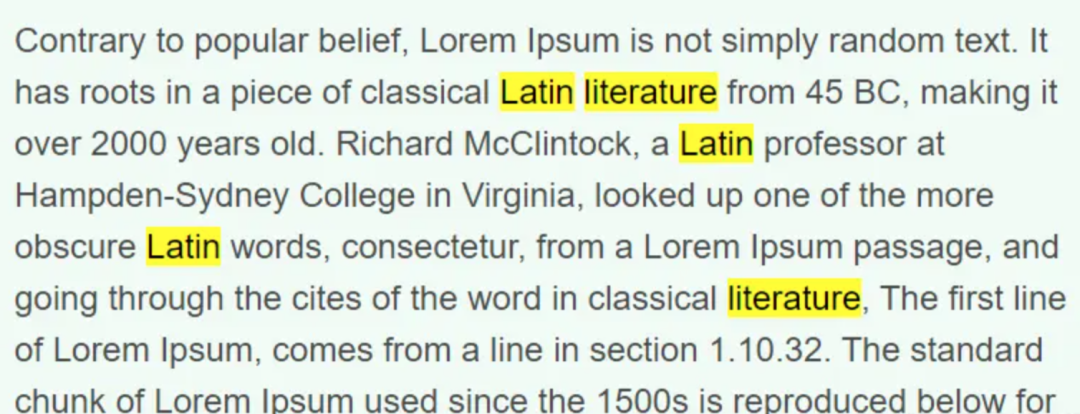
vue-word-highlighter
vue-word-highlighter 是用来做搜索字体高亮的,某些场景需要用到,比如你搜索一段文本,需要匹配字段并高亮,就可以使用这个库

链接:https://github.com/kawamataryo/vue-word-highlighter
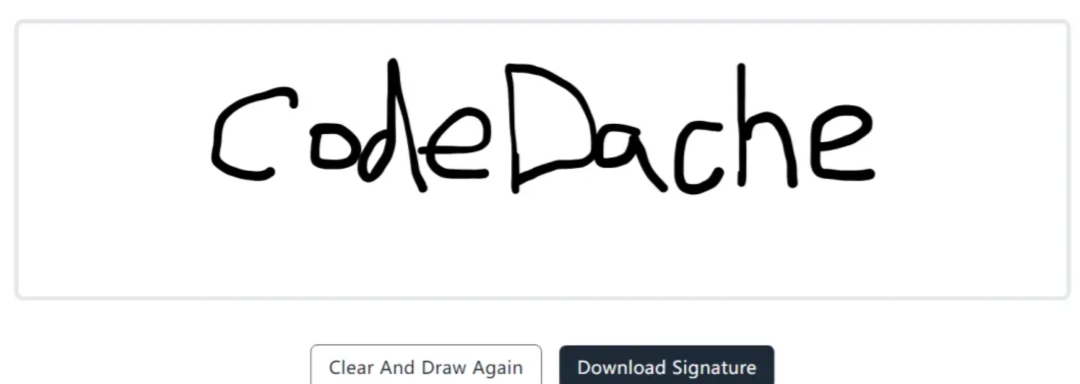
v-perfect-signature
v-perfect-signature 是用来做电子签名的

链接:https://github.com/wobsoriano/v-perfect-signature
本文转自 https://mp.weixin.qq.com/s/bYPYmP-8FnnIHcLIv06l9A,如有侵权,请联系删除。
💬 COMMENT