uniapp隐藏iphoneX底部安全区
Sonder
2021-08-13
758字
2分钟
浏览 (6.3k)
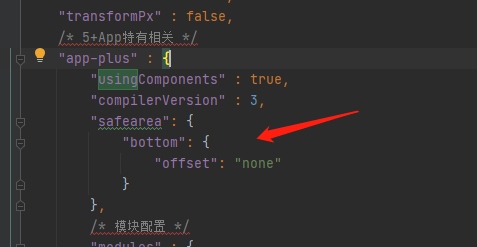
一、在manifest.json里面加以下代码:
"safearea": {
"bottom": {
"offset": "none"
}
},
一、判断全面屏
<view class="tabbar" :style="{ 'padding-bottom': paddingBottomHeight + 'rpx' }">
</view>//判断是不是全面屏
let that = this;
uni.getSystemInfo({
success: function(res) {
let model = ['X', 'XR', 'XS', '11', '12', '13', '14', '15'];
model.forEach(item => {
//适配iphoneX以上的底部,给tabbar一定高度的padding-bottom
if (res.model.indexOf(item) != -1 && res.model.indexOf('iPhone') != -1) {
that.paddingBottomHeight = 0;
}
});
},
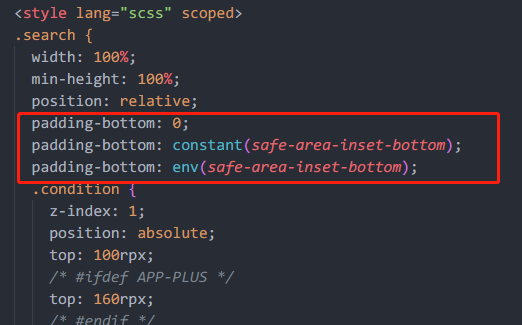
});二、给没有底部导航栏的加CSS样式
padding-bottom: 0;
padding-bottom: constant(safe-area-inset-bottom);
padding-bottom: env(safe-area-inset-bottom);
三、结果样式:

没加之前

加了之后