分享一个vue打印ref,reactive格式的好方法,浏览器设置
Sonder
2023-06-16
106字
浏览 (2.1k)

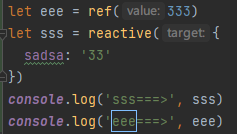
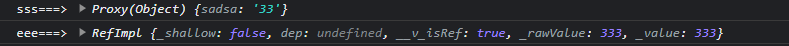
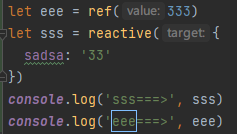
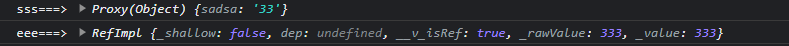
一般我们使用ref打印时是这样的,结果并不是很直观…

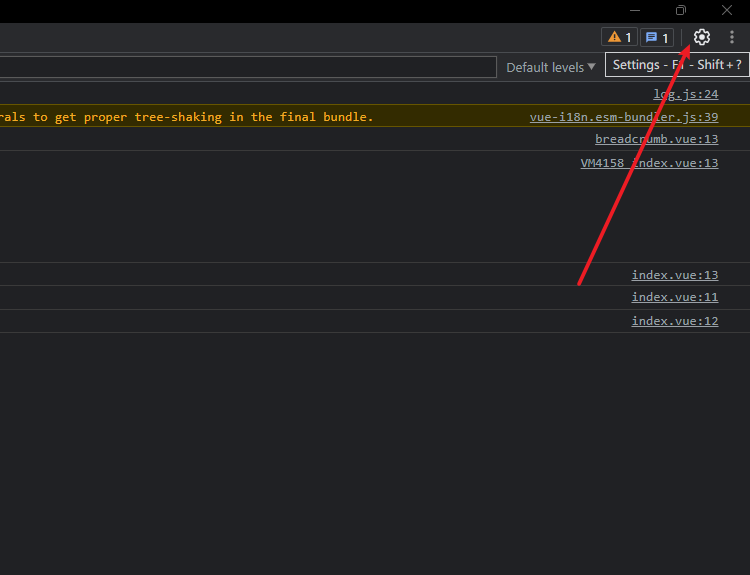
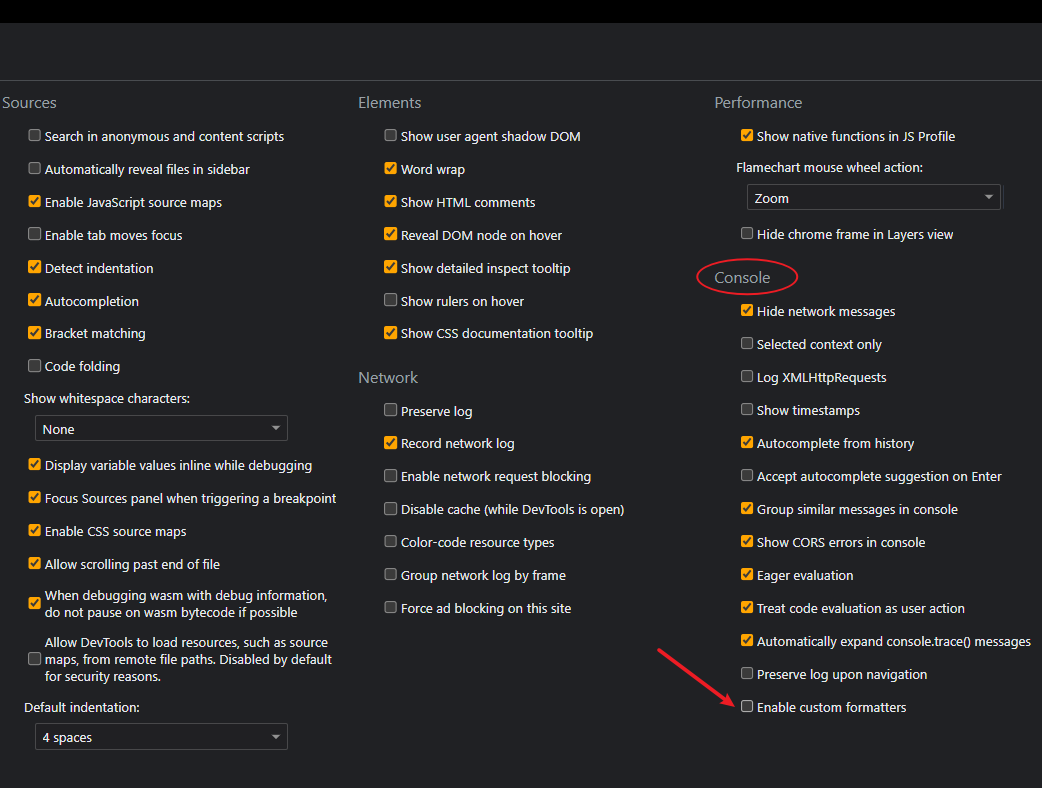
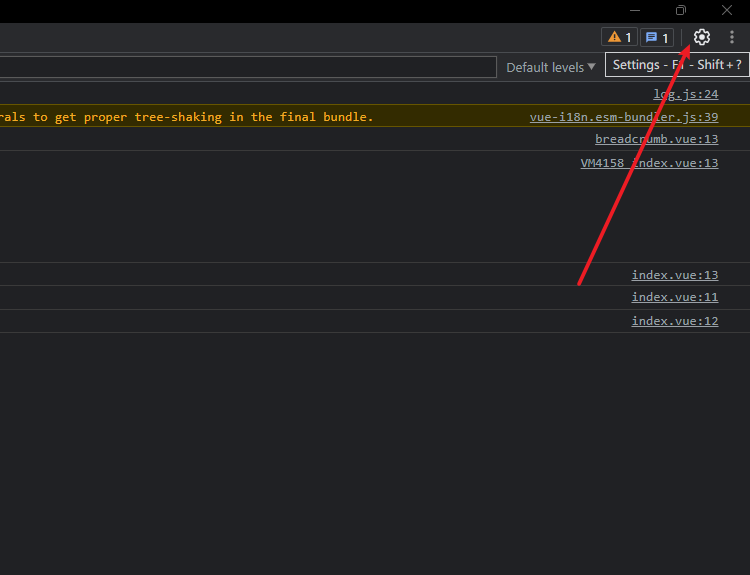
开启结果格式化的方法,按下F12点击右上角的设置:

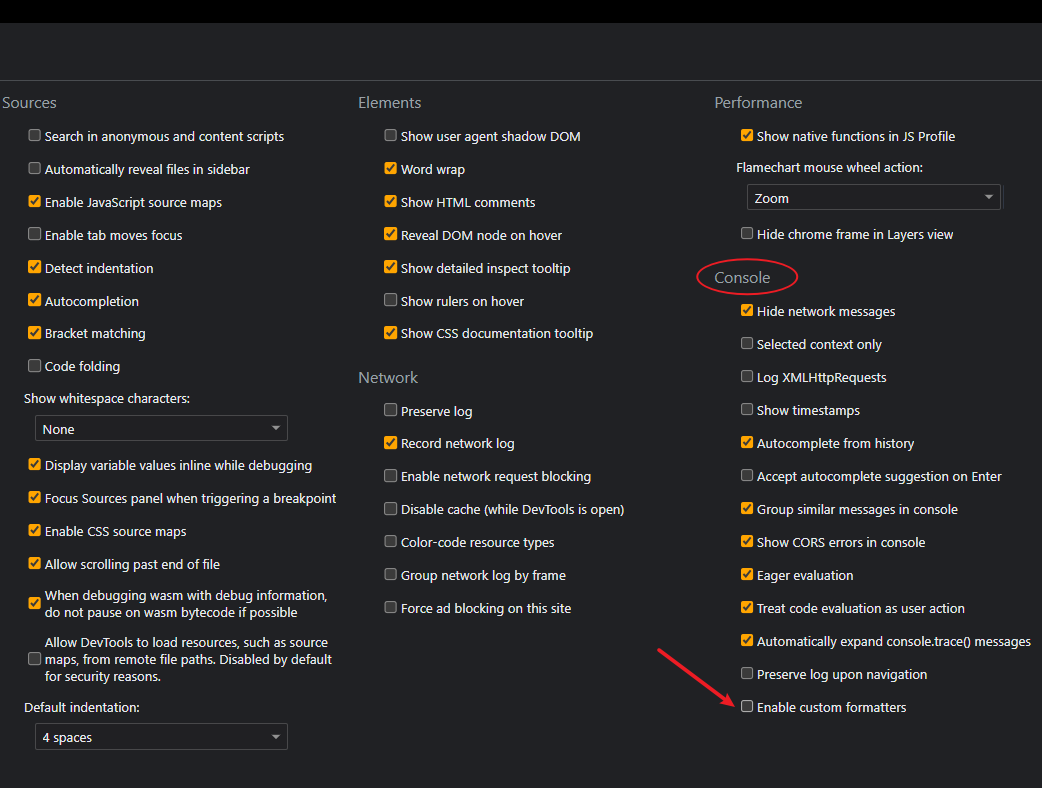
选择Enable custom formatters

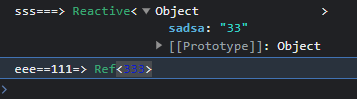
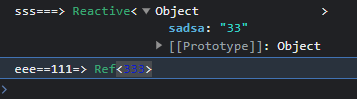
打印出来的结果更直观了:


一般我们使用ref打印时是这样的,结果并不是很直观…

开启结果格式化的方法,按下F12点击右上角的设置:

选择Enable custom formatters

打印出来的结果更直观了: