配置Vue
Sonder
2019-12-13
655字
2分钟
浏览 (4.4k)
配置Node.js的环境变量
用于npm命令行,一般放在C盘
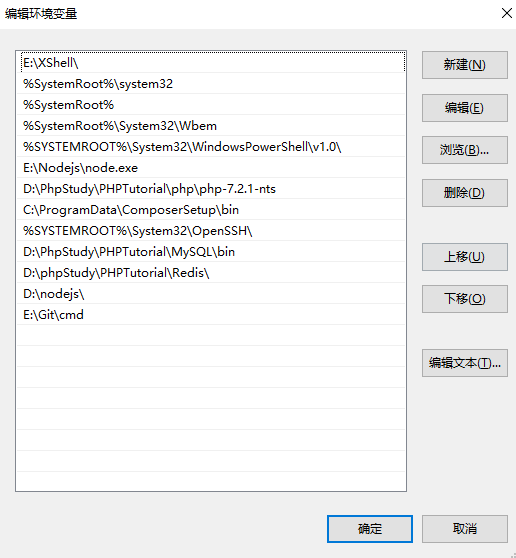
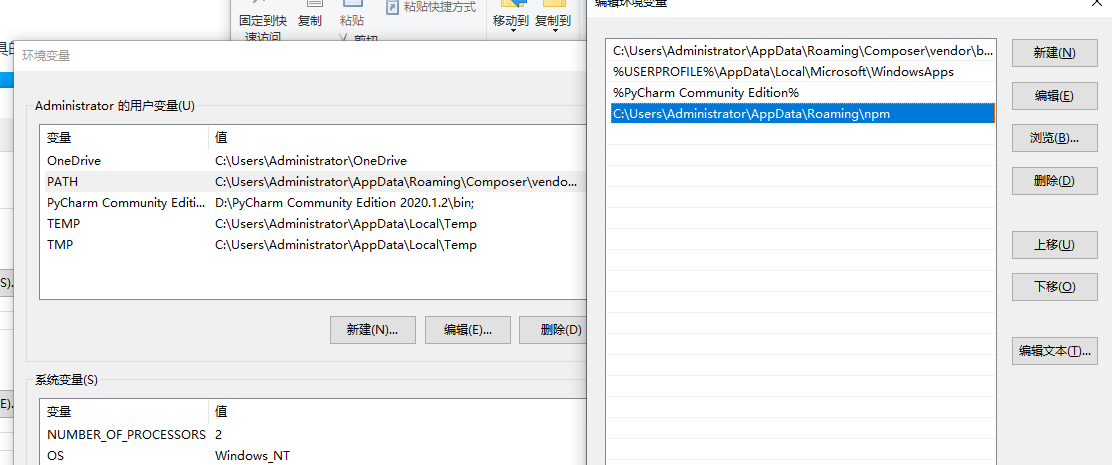
系统变量

用户变量(Path)

最后,重启电脑
安装工具vue-cli
- 安装```
npm install -g @vue/cli
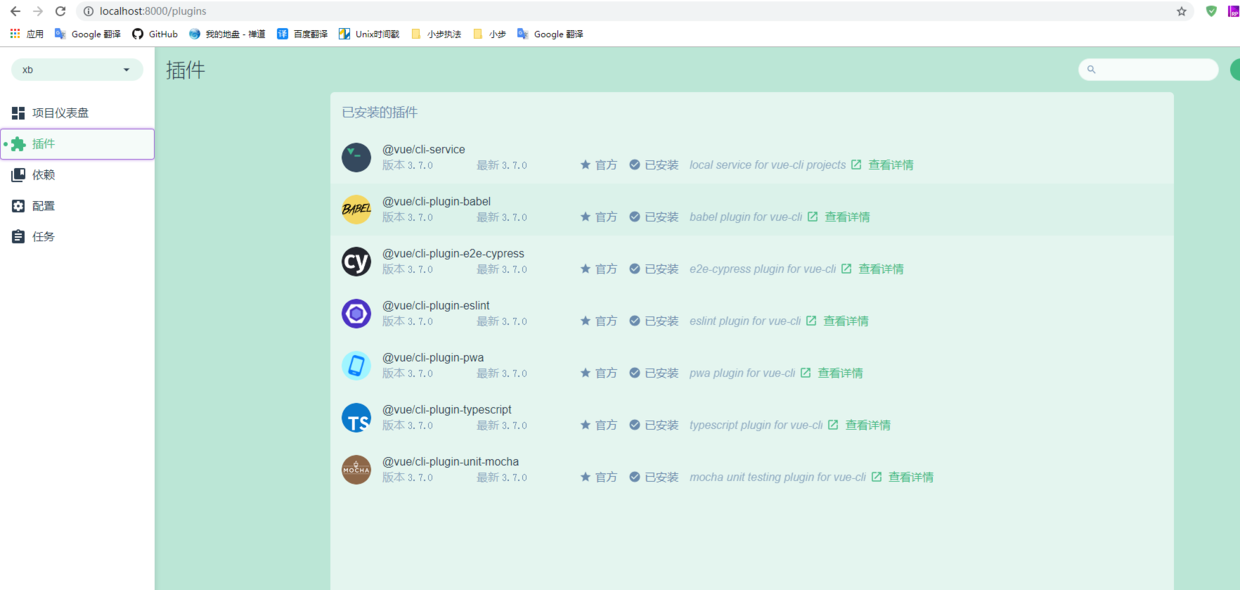
2. 运行```
vue ui效果图:

编写vue代码(团队)
运行
在项目目录下cmd
shift+右击
npm run serve新建项目
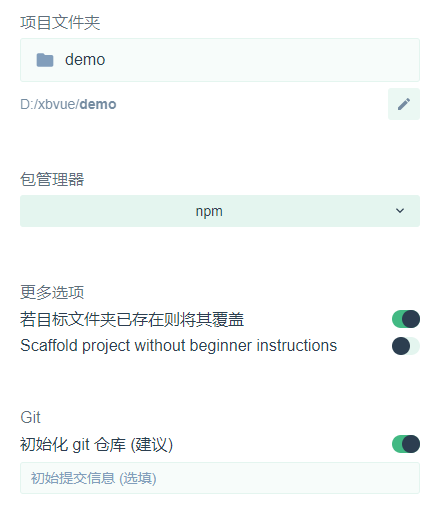
1.目录

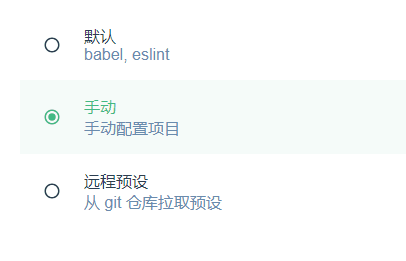
2.预设

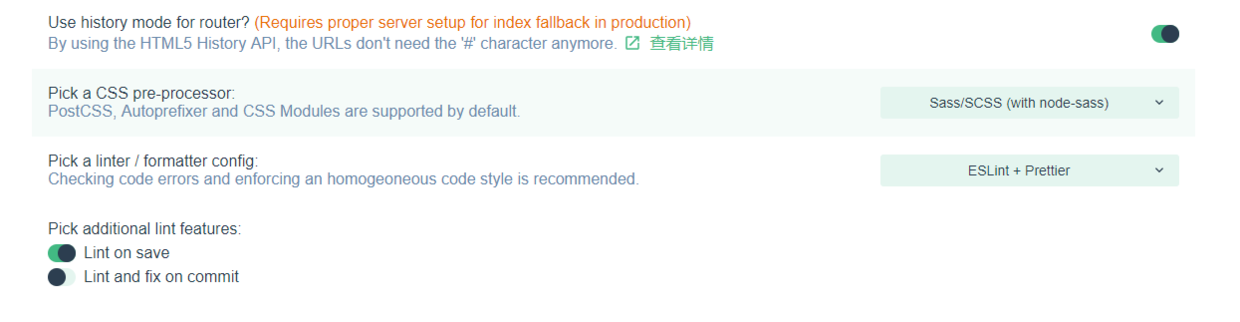
3.功能
Linter 代码编译格式(勾上后phpstrom就会在代码前面出现波浪线)

4.配置

运行别人的vue项目
- npm i
- npm run serve
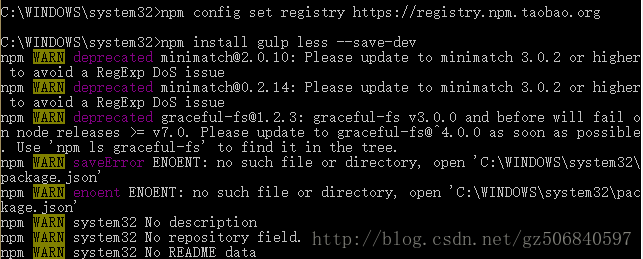
有些人可能遇到npm WARN类型的情况
遇到这样的情况是由于缺少.json文件的原因,运行这条命令生成对应文件便可解决

npm init -f如果队友安装了其它组件
方法一:npm i
方法二:删除package-lock.json、node_modules,再运行npm i
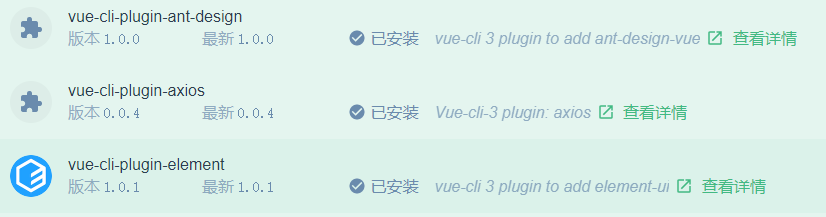
需要安装的插件
- axios
- ant.design.vue
- 格式化代码:prettier
- 代码右侧浏览:codeglance

开发依赖与运行依赖的区别
运行依赖(JQ,没有jq使用$就会报错),开发依赖(prettier,格式代码用的);后面加-P或-D才会指定安装运行依赖或开发依赖。
运行依赖(dependencies)
- vuex
- qs
- core-js
- axios
开发依赖(devDependencies)
- prettier
- eslint